Правильное использование анимации помогает удерживать интерес и делает взаимодействие более увлекательным, что в свою очередь способствует увеличению времени, анимация появления блока css проведенного пользователями на сайте. Интуитивная навигация значительно облегчает пользователям поиск нужной информации. Четко структурированные меню, кнопки и ссылки позволяют быстро перемещаться по сайту.
Текст, который будет отправлен нашим редакторам:
В последнее время анимация встряхивания стала стандартом в дизайне взаимодействия. Его модульная структура позволяет вам выбирать конкретные необходимые функции и создавать все, что вы захотите. GSAP создает набор небольших файлов JavaScript, благодаря которым ваша анимация отлично frontend разработчик выглядит во всех основных веб-браузерах.
Анимированная кнопка почты на CSS

Анимация добавляет движения и жизни, но энергия отличается от некоторых других примеров веб-сайтов портфолио анимации в этом списке. Веб-сайт Тома излучает более успокаивающую и приземленную ауру, современную, https://deveducation.com/ но сдержанную. Интерактивность в дизайне веб-сайта может помочь снизить показатель отказов.
Инструменты для работы со шрифтами
Интеграция с электронными платежами позволяет пользователям легко и безопасно совершать покупки на сайте. Предоставляя различные спосоы оплаты, такие как кредитные карты, PayPal и другие электронные кошельки, вы повышаете уровень удобства для пользователей. Это важный аспект для коммерческих сайтов, так как удобные и прозрачные транзакции способствуют увеличению числа продаж и лояльности клиентов.

Вот любопытный пример анимации, которая становится все более популярной – это анимация прокрутки сайта. Эта технология демонстрирует н сайте igor-tech.com оригинальность дизайна и увеличивает время на пребывания странице и увеличивает вовлеченность. Anime.js представляет собой фреймворк, который выигрывает популярность благодаря своей простоте и мощным функциональным возможностям. Он является одновременно интуитивно понятным для новичков и достаточно гибким для опытных аниматоров, позволяя легко воплощать творческие концепции в реальность. Anime.js умело управляет как CSS-анимациями, так и анимациями, основанными на JavaScript, делая его отличным решением для разнообразных анимационных проектов. AniJS представляет собой элегантную JavaScript-библиотеку, предназначенную для упрощения взаимодействия с элементами пользовательского интерфейса без необходимости глубоких знаний в программировании.

Надеюсь, вам была полезна эта подборка и вы либо открыли для себя что-то новое, либо просто были рады видеть уже знакомые библиотеки. Креативщики оценивают его как лучший конструктор сатов уже более 11 лет. Проверьте эту статью на SEO для креативщиков чтобы лучше понять, как вы можете оптимизировать свой веб-сайт для поисковых систем и обеспечить хороший органический охват. Получить Pixpa Design Expert создаст для вас ваш веб-сайт, сэкономив ваше время и силы.
Макет минималистичный, интуитивно понятный и простой в навигации, что является большим плюсом для любого веб-сайта. Barba.js – это небольшая библиотека для создания плавных и гладких переходов между страницами сайта. Минифицированная и сжатая версия этой библиотеки имеет размер 7 кб и может пригодиться для минимизации запросов браузера и уменьшения задержки между различными веб-страницами. Animate.css – это готовая к использованию библиотека анимации, которую вы можете использовать в своем следующем веб-проекте. Она отлично подходит для подчеркивания определенных элементов, создания привлекающих внимание подсказок, слайдеров и домашних страниц. В дополнение к встроенным компонентам для создания анимации с нуля, Mo.js предлагает инструменты для облегчения процесса создания анимации.
Здесь есть функция создания изобржений по референсу, которая называется Content Reference. В нем можно обработать сгенерированную картинку, например, поменять фон, цвета и размеры объектов, добавить новые предметы или убрать лишние. Немного добавим в эту статью информацию о графических анимационных кнопках. При разработке сайта обычно они используются вместо простых ссылок в навигационном меню сайта (попросту говоря – заменяют их). Пример абстрактных фигур, привлекающих внимание представлен на сайте elje-group.com. Сегодня все больше компаний используют этот прием, чтобы лучше выделить свой сайт.
- И этими интерактивными анимациями Lottie можно манипулировать во время выполнения программы.
- Это одна из свежих тенденцией дизайна UX, которая подрывает стереотипы в хорошем смысле и привлекает внимание пользователей, оставаясь при этом простой и функциональной.
- Это хорошая вставка, которую можно применять во многих различных дизайнерских ситуациях.
- Внедрение интерактивности в веб-дизайн становится все более популярным у пользователей и эта тенденция UX дизайна находится центре внимания.
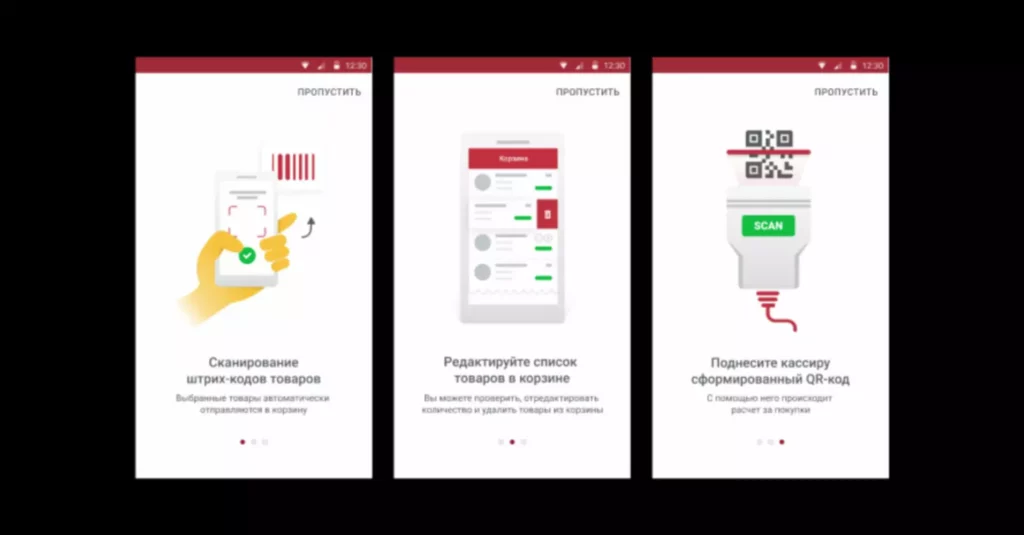
Создание веб-сайта с анимационными шаблонами — это увлекательный и творческий процесс. Онлайн платформа Mobirise предоставляет широкий спектр полностью адаптивных анимационных шаблонов, которые можно легко настраивать.Следующий этап — определение темы вашего сайта. Выберите область деятельности и стиль, который соответствует вашему бренду. Mobirise предлагает разнообразные категории, что позволяет выбрать шаблон, который подходит именно вам. Затем, скачайте и установите программу на ваш компьютер.Переходите к настройкам шаблона. В Mobirise можн менять цвета, шрифты и изображения с помощью интуитивно понятного редактора.
Однако всегда помните, что целью должно быть сокращение времени загрузки вашего сайта. Анимационные сайты, которые имеют массу движущихся частей или интерактивных элементов, вскоре могут стать неуклюжими и медленно загружаться. Это поможет вам привлечь внимание зрителя и повысить вовлеченность. Целевая страница является одним из важнейших факторов, когда речь идет о показателе отказов.
Если ваша целевая страница скучна или не производит впечатления, о пользователи просто перейдут на нее и покинут ваш сайт. Целевая страница — это первое, что видит пользователь при загрузке вашего сайта, поэтому важно произвести впечатление и привлечь внимание с самого начала. Вот некоторые из основные принципы дизайна чтобы помочь вам освежить некоторые базовые знания в области дизайна при создании анимационного веб-сайта. Веб-сайт Тома Шредера использует теплые землистые тона для цветовой палитры и успокаивающий анимированный баннер для целевой страницы.
Пример выше показывает, как можно с минимальными усилиями визуализировать анимацию After Effects в браузере. Для этого нужно написать несколько строк кода и инициализировать анимацию с некоторыми параметрами. Чтобы узнать больше об анимации свойств индикаторов прогресса, читайте руководство по ProgressBar.js. Позволяет анимировать строки сразу, с задержкой или одну за другой, что дает больше возможностей при установке времени анимации.
Можно написать свой промпт для генерации окружения или выбрать готовый стиль, например, «в кафе», «на пляже», «в студии». Если идеи для фона отсутствуют, воспользутесь функцией «Удиви меня» — нейросеть подберет фон на свой вкус. Чтобы рисовать пиксель-арт в таких редакторах, нужно выбирать небольшое разрешение холста, которое позволит видеть пиксели, и рисовать простым инструментом вроде карандаша или базовой кисти. Это может быть несколько утомительно, особенно если дело касается анимации, но это хороший вариант для тех, кто уже работает в программе и привык к её интерфейсу.